
平面设计
全站FLASH切换
 管理员 发表于2010-02-24 浏览3420 评论0
管理员 发表于2010-02-24 浏览3420 评论0
无动画的切换
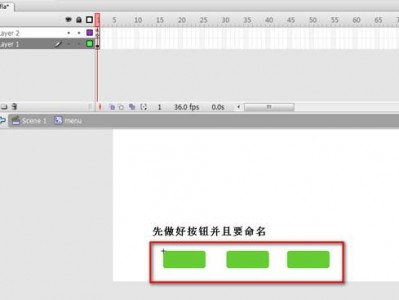
1. 排列好内容,无论是做什么样的FLASH网站,都先系统化的排列好内容,这样比较有全局观念。如下图:
...
CSS书写
css hack 版本判断
 管理员 发表于2010-02-24 浏览3322 评论0
管理员 发表于2010-02-24 浏览3322 评论0
1. <!--[if !IE]> <!--> 除IE外都可识别 <!-- <![endif]-->
2. <!--[if IE]> 所有的IE可识别 <![endif]-->
3. <!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]-->
4. <!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]-->
5. <!--[if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]-->
6. <!--[if IE 6]> 仅IE6可识别 <![endif]-->
7. <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
8. <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
9. <!--[if IE 7]> 仅IE7可识别 <![endif]-->
10. <!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
11. <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
平面设计
flash调用html文件
 管理员 发表于2010-02-23 浏览2995 评论0
管理员 发表于2010-02-23 浏览2995 评论0
var ss:TextField.StyleSheet = new TextField.StyleSheet();
ss.load("sample.css");
//导入CSS,你所用到的sample.html就用到了这个CSS样式
content.styleSheet = ss;
//设置动态文本的样式表
content.multiline = true;
//多行
content.wordWrap = true;
//可选
content.html = true;
//呈现为HTML
story = new XML();
story.ignoreWhite = true;
story.load("sample.html");
//调用sample.html
story.onLoad = function() {
//如果调用成功则执行下面的语句
content.htmlText = story;
};
平面设计
Flash支持的HTML标签
 管理员 发表于2010-02-23 浏览3747 评论0
管理员 发表于2010-02-23 浏览3747 评论0
<a> 超链接标签
<b> 粗体标签
<br> 换行标签
<font> 字体标签
<i> 斜体标签
<li> 列表项标签
<p> 段落标记
<span> 标签
<u> 下划线标签
<img> 图像标签
<textformat> 文本格式标签

平面设计
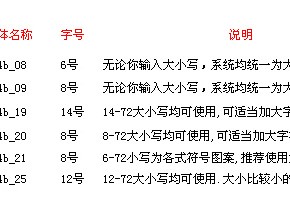
04b系列的象素字体
 管理员 发表于2010-02-23 浏览3118 评论0
管理员 发表于2010-02-23 浏览3118 评论0
CSS书写
超强查网页元素
 管理员 发表于2010-02-21 浏览3398 评论0
管理员 发表于2010-02-21 浏览3398 评论0
javascript:function%20loadScript(scriptURL)%20{%20var%20scriptElem%20=%20document.createElement('SCRIPT');%20scriptElem.setAttribute('language',%20'JavaScript');%20scriptElem.setAttribute('src',%20scriptURL);%20document.body.appendChild(scriptElem);}loadScript('http://127.0.0.1/File/thexray.js');
ASP编程
去除UTF-8格式签名(BOM)的asp函数
 管理员 发表于2010-02-21 浏览3875 评论0
管理员 发表于2010-02-21 浏览3875 评论0
UTF-8签名(UTF-8 signature)也叫做BOM(Byte Order Mark),是UTF编码方案里用于标识编码的标准。如果多个文件设置了签名,在二进制流中就会包含多个UTF-8签名,而IE是无法识别多个UTF-8 签名的,所以用一个空行来代替,在某些程序处理中还会出现一个类似“诺”的字符。

CSS书写
DIV+CSS布局总结
 管理员 发表于2010-02-13 浏览3552 评论0
管理员 发表于2010-02-13 浏览3552 评论0
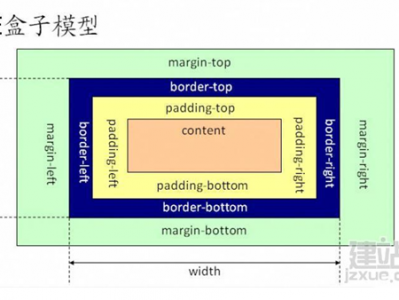
1、 ie系列采用的是微软自己的盒子模式,firefox采用的是标准的w3c盒子模型。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border
CSS书写
N条CSS编程技巧总结整理
 管理员 发表于2010-02-13 浏览3222 评论0
管理员 发表于2010-02-13 浏览3222 评论0
1、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
2、同一个的class选择符可以在一个文档中重复出现,而id选择符却只能出现一次;对一个标签同时使用class和id进行CSS定义,如果定义有重复,id选择符做的定义有效,是因为ID的权值要比CLASS大。
3、一个兼容性调整(IE和Mozilla)的笨办法:
初学可能会碰到这样一个情况:同样一个标签的属性在IE设置成A显示是正常的,而在Mozilla里必须要设成B才能正常显示,或者两个倒过来。
...
CSS书写
图片变灰
 管理员 发表于2010-02-13 浏览3768 评论0
管理员 发表于2010-02-13 浏览3768 评论0
一、图片之间的替换,也就是将正常的图片再做成灰色的。这种方法应该是最稳定的了,
二、css中,将“filter:gray;”添加到图片的样式中就可以了。
对于IE用户这个问题是解决了,但在firefox下就不起作用了。问题在于IE有滤镜的支持,而firefox就没有。
后来只能是在firefox下将图片半透明显示,也能起到满意的效果。
"filter:gray; -moz-opacity:.1;opacity:0.1;"
...