
CSS书写
DIV+CSS布局总结
 管理员 发表于2010-02-13 浏览3614 评论0
管理员 发表于2010-02-13 浏览3614 评论0
1、 ie系列采用的是微软自己的盒子模式,firefox采用的是标准的w3c盒子模型。
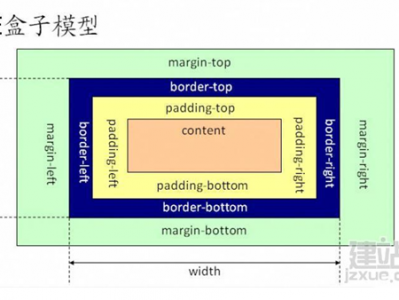
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border
CSS书写
N条CSS编程技巧总结整理
 管理员 发表于2010-02-13 浏览3272 评论0
管理员 发表于2010-02-13 浏览3272 评论0
1、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
2、同一个的class选择符可以在一个文档中重复出现,而id选择符却只能出现一次;对一个标签同时使用class和id进行CSS定义,如果定义有重复,id选择符做的定义有效,是因为ID的权值要比CLASS大。
3、一个兼容性调整(IE和Mozilla)的笨办法:
初学可能会碰到这样一个情况:同样一个标签的属性在IE设置成A显示是正常的,而在Mozilla里必须要设成B才能正常显示,或者两个倒过来。
...
CSS书写
图片变灰
 管理员 发表于2010-02-13 浏览3819 评论0
管理员 发表于2010-02-13 浏览3819 评论0
一、图片之间的替换,也就是将正常的图片再做成灰色的。这种方法应该是最稳定的了,
二、css中,将“filter:gray;”添加到图片的样式中就可以了。
对于IE用户这个问题是解决了,但在firefox下就不起作用了。问题在于IE有滤镜的支持,而firefox就没有。
后来只能是在firefox下将图片半透明显示,也能起到满意的效果。
"filter:gray; -moz-opacity:.1;opacity:0.1;"
...