CSS书写
IE6下导航栏li标签设置float属性后宽度不能自适应的解决办法
 管理员 发表于2011-08-17 浏览3499 评论0
管理员 发表于2011-08-17 浏览3499 评论0
当上面代码的<li>标签设置float:left属性后,在IE6下li的宽度不能自动适应,解决的方法就是将<a>标签也添加float:left属性。
CSS书写
IE中line-height的bug
 管理员 发表于2010-09-25 浏览3415 评论0
管理员 发表于2010-09-25 浏览3415 评论0
BUG症状:当在一个容器里文字和img、input、textarea、select、object等元素相连的时候,对这个容器设置的line-height数值会失效;
解决方法: 对和文字相连接的img、input、textarea、select、object等元素加以属性:<style type="text/css">
.input{
margin: (所属line-height-自身高度)/2px 0;
vertical-align:middle;
}
</style>

CSS书写
各大主流浏览器 css line-height 算法
 管理员 发表于2010-07-20 浏览4066 评论0
管理员 发表于2010-07-20 浏览4066 评论0
测试主流的Firefox、IE6、IE7、IE8下的line-height的算法。1.第一种情况,字体为宋体,在不设置line-height时,font-size:12px。Firefox—-字体实际高度为11px,上留白1px,下留白2px,上下所占空间为14px。IE6—–字体实际高度为11px,上留白0,下留白3px,上下所占空间为14px。 I
CSS书写
限制图片的最大宽度和高度之解决办法
 管理员 发表于2010-07-19 浏览3745 评论0
管理员 发表于2010-07-19 浏览3745 评论0
限制图片的最大宽度和高度限制图片的最大宽度和高度
CSS书写
巧用css命名规范,合理布局
 管理员 发表于2010-03-09 浏览3640 评论0
管理员 发表于2010-03-09 浏览3640 评论0
一.文件命名规范
[b]样式文件命名[/b]
[quote]主要的 master.css
布局,版面 layout.css
专栏 columns.css
文字 font.css
打印样式 print.css
主题 themes.css [/quote]
[b]CSS ID 的命名[/b]
[quote]页头:header
登录条:loginbar
...
CSS书写
Div 垂直居中及容器内图片垂直居中的CSS解决方法
 管理员 发表于2010-03-08 浏览3342 评论0
管理员 发表于2010-03-08 浏览3342 评论0
Div与CSS布局,最让人头疼的就是容器内的东西如何垂直居中的问题,我在做站时也遇到,查了一下资料,总结出以下居中办法,兼容IE与及Firefox。
方法一:
CSS书写
css hack 版本判断
 管理员 发表于2010-02-24 浏览3322 评论0
管理员 发表于2010-02-24 浏览3322 评论0
1. <!--[if !IE]> <!--> 除IE外都可识别 <!-- <![endif]-->
2. <!--[if IE]> 所有的IE可识别 <![endif]-->
3. <!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]-->
4. <!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]-->
5. <!--[if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]-->
6. <!--[if IE 6]> 仅IE6可识别 <![endif]-->
7. <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
8. <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
9. <!--[if IE 7]> 仅IE7可识别 <![endif]-->
10. <!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
11. <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
CSS书写
超强查网页元素
 管理员 发表于2010-02-21 浏览3400 评论0
管理员 发表于2010-02-21 浏览3400 评论0
javascript:function%20loadScript(scriptURL)%20{%20var%20scriptElem%20=%20document.createElement('SCRIPT');%20scriptElem.setAttribute('language',%20'JavaScript');%20scriptElem.setAttribute('src',%20scriptURL);%20document.body.appendChild(scriptElem);}loadScript('http://127.0.0.1/File/thexray.js');

CSS书写
DIV+CSS布局总结
 管理员 发表于2010-02-13 浏览3560 评论0
管理员 发表于2010-02-13 浏览3560 评论0
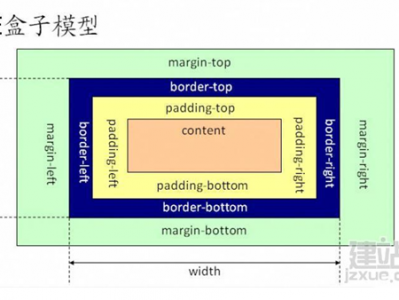
1、 ie系列采用的是微软自己的盒子模式,firefox采用的是标准的w3c盒子模型。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border
CSS书写
N条CSS编程技巧总结整理
 管理员 发表于2010-02-13 浏览3224 评论0
管理员 发表于2010-02-13 浏览3224 评论0
1、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
2、同一个的class选择符可以在一个文档中重复出现,而id选择符却只能出现一次;对一个标签同时使用class和id进行CSS定义,如果定义有重复,id选择符做的定义有效,是因为ID的权值要比CLASS大。
3、一个兼容性调整(IE和Mozilla)的笨办法:
初学可能会碰到这样一个情况:同样一个标签的属性在IE设置成A显示是正常的,而在Mozilla里必须要设成B才能正常显示,或者两个倒过来。
...